RecyclerView is a ViewGroup added to the android studio as a successor of the GridView and ListView. It is an improvement on both of them and can be found in the latest v-7 support packages. It has been created to make possible construction of any lists with XML layouts as an item which can be customized vastly while improving on the efficiency of ListViews and GridViews. This improvement is achieved by recycling the views which are out of the visibility of the user.
For example, if a user scrolled down to a position where items 4 and 5 are visible; items 1, 2, and 3 would be cleared from the memory to reduce memory consumption.
Let us check, Android RecyclerView with a simple example.
Example: An Android Application showing the Exam Schedule

To implement a basic RecyclerView three sub-parts are needed to be constructed which offer the users the degree of control they require in making varying designs of their choice.
- The Card Layout: The card layout is an XML layout which will be treated as an item for the list created by the RecyclerView.
- The ViewHolder: The ViewHolder is a java class that stores the reference to the card layout views that have to be dynamically modified during the execution of the program by a list of data obtained either by online databases or added in some other way.
- The Data Class: The Data class is a custom java class that acts as a structure for holding the information for every item of the RecyclerView.
Step by Step to Create RecyclerView
Step 1: Create new project
- Click on File, then New => New Project.
- Choose “Empty Activity” for the project template.
- Select language as Kotlin.
- Select the minimum SDK(According to the application needs).
Step 2: Creating Layout for the Application
Layouts are important part of the Android Applications. This Application will need two main layouts as mentioned below:
- activity_main.xml
- exam_card.xml
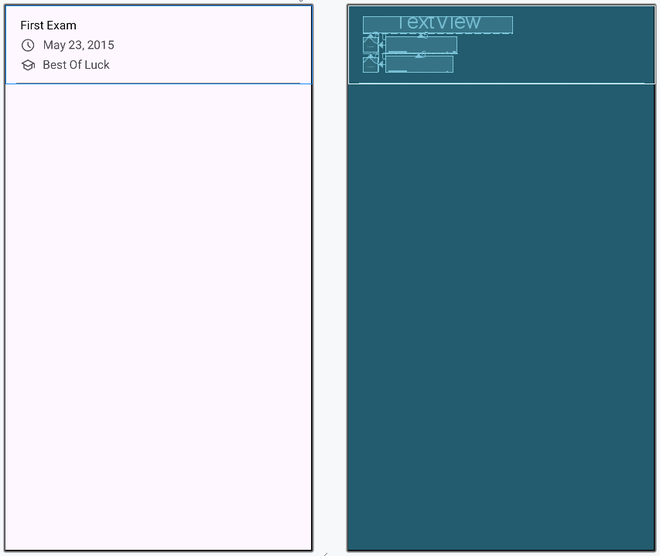
exam_card.xml: (This is the Layout of the element to be inserted in RecyclerView)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="105dp">
<TextView
android:layout_width="200dp"
android:id="@+id/examName"
android:textSize="16sp"
android:layout_marginStart="20dp"
android:text="First Exam"
android:textColor="@color/black"
android:layout_marginEnd="20dp"
android:maxLines="1"
android:layout_marginTop="15dp"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/examPic"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_below="@+id/examName"
android:layout_marginStart="20dp"
android:layout_marginTop="7dp"
app:srcCompat="@drawable/schedule"/>
<TextView
android:id="@+id/examDate"
android:layout_toEndOf="@+id/examPic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/examName"
android:layout_marginTop="5dp"
android:layout_marginEnd="20dp"
android:layout_marginStart="10dp"
android:gravity="center"
android:text="May 23, 2015"
android:textSize="16sp"/>
<ImageView
android:id="@+id/examPic2"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_below="@+id/examDate"
android:layout_marginStart="20dp"
android:layout_marginTop="7dp"
app:srcCompat="@drawable/school"/>
<TextView
android:id="@+id/examMessage"
android:layout_toEndOf="@+id/examPic2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/examDate"
android:layout_marginEnd="20dp"
android:layout_marginTop="5dp"
android:layout_marginStart="10dp"
android:gravity="center"
android:text="Best Of Luck"
android:textSize="16sp"/>
<TextView
android:id="@+id/border2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_alignParentBottom="true"
android:background="#808080"/>
</RelativeLayout>
Layout:

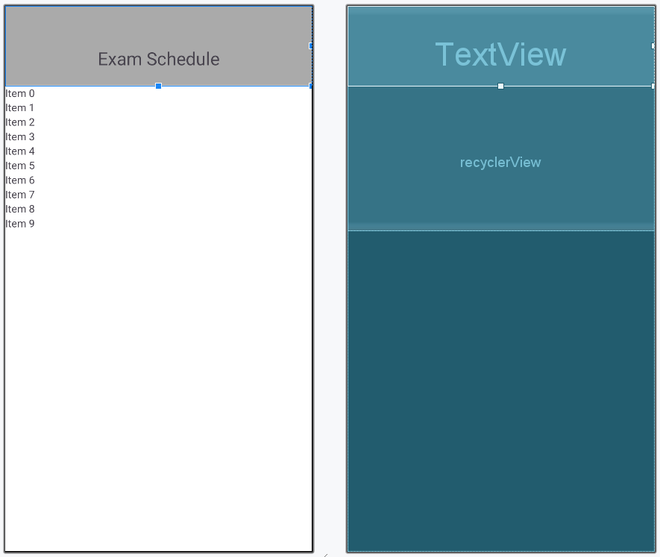
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/app_background"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Exam Schedule"
android:textAlignment="center"
android:background="@android:color/darker_gray"
android:paddingTop="54sp"
android:paddingBottom="20sp"
android:textSize="24sp"/>
<androidx.recyclerview.widget.RecyclerView
android:nestedScrollingEnabled="false"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:overScrollMode="never"
android:layout_height="wrap_content"/>
</LinearLayout>
</ScrollView>
Layout:

Step 2: Defining the Elements to be Inserted in Card
We have two layouts now, but the elements to be placed in the exam_card.xml needs to be defined. So, create a new file named ExamItem file. Properties like name, date, message, image1 and image2.
ExamItem File:
Step 3: Define a Adapter File
The Adapter: The adapter is the main code responsible for RecyclerView. It holds all the important methods dealing with the implementation of RecylcerView. The basic methods for a successful implementation are:
- onCreateViewHolder: which deals with the inflation of the card layout as an item for the RecyclerView.
- onBindViewHolder: which deals with the setting of different data and methods related to clicks on particular items of the RecyclerView.
- getItemCount: which Returns the length of the RecyclerView.
- onAttachedToRecyclerView: which attaches the adapter to the RecyclerView.
MyAdapter File:
Step 4: Working with the MainActivity.java file
After, defining the whole application properties and providing the functionality to the layouts, we will wrap all of them into MainActivity file. OnCreate Method is defined in this file.
MyActivity File:
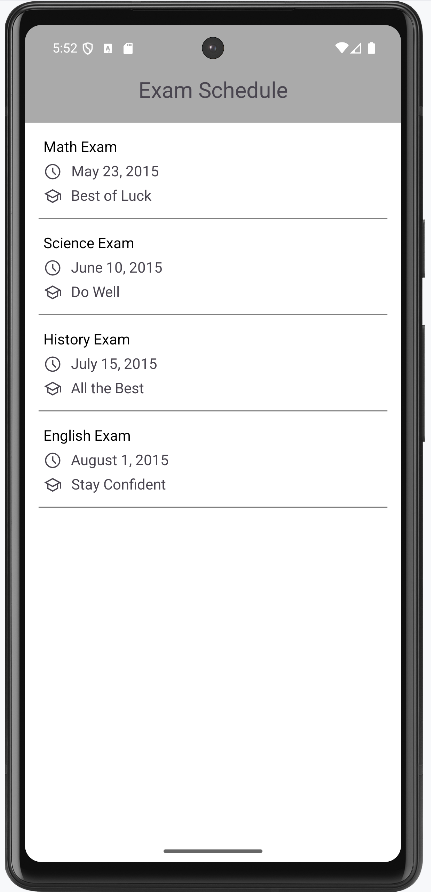
Output:

Keep in mind, that the drawable mentioned in the XML layouts have to be added to the drawable folder under res of the Android Studio Project and support package v7 should be added as an implementation in the Gradle file of the project for the code to run. The above code uses ScrollView as a parent to RecyclerView and disables the scrolling of the RecyclerView hence making the whole page scroll instead of just the RecyclerView contents.
No comments:
Post a Comment